CLS je skratkou pre anglický výraz Cumulative Layout Shift. CLS je jednou z metrík Core Web Vitals vyvinutých spoločnosťou Google, ktorá sa týka rýchlosti a výkonu webových stránok. Cieľom zavedenia Core Web Vitals ako nových parametrov pre posudzovanie webov v roku 2021 je zlepšiť najmä používateľov zážitok a dojem (UX). Spokojnosť príjemcov a teda potenciálnych zákazníkov by mala byť prioritou pre majiteľov firiem, ktorým záleží na svojej pozicií v online priestore. Zistite, ako sa CLS počíta a ako zabrániť neočakávaným zmenám rozloženia stránky.
Čo vlastne znamená CLS?
Metrika CLS, teda Cumulative Layout Shift je indikátor, ktorý meria vizuálnu stabilitu webovej stránky. V slovenčine by sa skratka CLS dala preložiť ako kumulatívny posun rozloženia webu.
Vďaka CLS dokážeme preskúmať používateľovu skúsenosť a konkrétnejšie identifikovať frekvenciu prípadov, keď sa návštevníci našich webových stránok stretnú s neočakávanými zmenami rozloženia jednotlivých prvkov webovej stránky. Príkladom je prípad, keď by používateľ internetu chcel kliknúť na tlačidlo, ale nemôže to urobiť, pretože tlačidlo zmení svoju polohu.
Položky, ktoré môžu okrem tlačidiel zmeniť rozloženie, sú:
- grafika
- Filmy
- písma (fonty)
- kontaktné formuláre
Neočakávané zmeny rozloženia sú nežiaduce a existuje vysoká pravdepodobnosť, že používateľ nebude spokojný a dané webové stránky rýchlo opustí. A to určite nechceme. Preto je dôležité porozumieť tomu, čo je CLS a ako ho optimalizovať pre vaše webové stránky.
Ďalšie metriky Core Web Vitals, okrem CLS, sú:
- LCP alebo Largest Contentful Paint – určuje meranie času načítania stránky (vrátane jej najväčšieho prvku).
- FID, teda oneskorenie prvého vstupu – meria čas od prvej interakcie používateľa s webovou stránkou, ktorú navštívil, kým prehliadač na túto interakciu nezareaguje.
Viac o Core Web Vitals sa dočítate tu.

Ako sa vypočíta hodnota CLS?
Výpočet CLS zahŕňa dve metriky a to impact fraction (nárazová frakcia) a distance fraction (zlomok vzdialenosti).
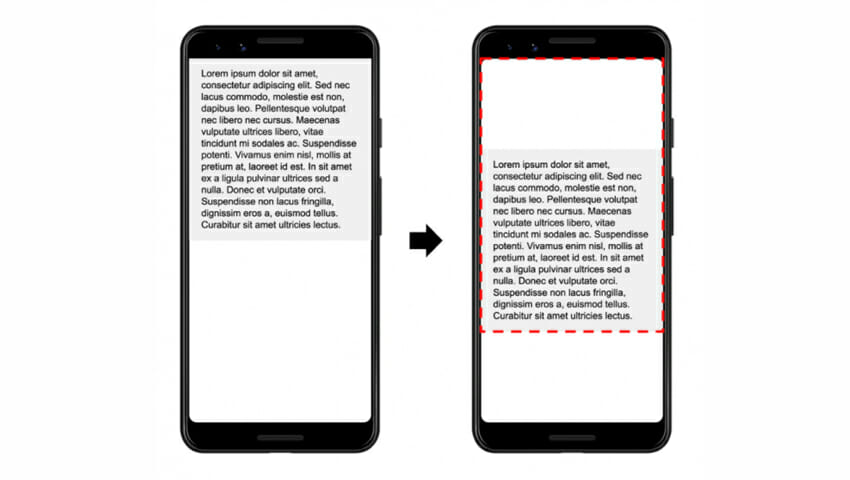
Prvou metrikou je nárazová frakcia. Toto meranie vám povie, koľko miesta zaberá nestabilný prvok vašej webovej na stránke. Zohľadňuje sa okamih jeho načítania, kým nezaujme svoje konečné umiestnenie na stránke. Na svojom webe uvádza Google uvádza príklad, v ktorom sledovaný element zaberá 50% priestoru na webovej stránke a potom klesne o 25%. Po sčítaní je hodnota 75% vyjadrená ako 0,75.
Druhým prvkom pri výpočte je zlomok vzdialenosti. Toto je vzdialenosť, ktorú položka presunula zo svojej počiatočnej polohy do koncovej polohy. Vo vyššie uvedenom príklade sa prvok stránky posunul o 25%. Hodnota zlomku vzdialenosti je vyjadrená číslom 0,25.
Ako vypočítať CLS? Veľmi jednoducho: Vyššie uvedené dve metriky stačí znásobiť. V tomto prípade to bude:
0,75 x 0,25 = 0,1875
Aký je výsledok v poriadku? CLS by mala byť nižšia ako 0,1. Slabý výsledok naznačuje problémy na stránke, ktoré je potrebné vyriešiť čo najskôr. Zistite tiež, čo je to AMP web, ako funguje a prečo sa oplatí z pohľadu Core Web Vitals.
Kedy nastanú neočakávané zmeny rozloženia stránky?
Podľa spoločnosti Google existuje päť dôvodov, ktoré vedú k posunu rozloženia:
- pridávanie grafiky bez špecifikácie ich rozmerov,
- umiestňovanie reklám, taktiež bez uvedenia rozmerov,
- pridanie dynamického obsahu (príkladom takéhoto obsahu sú príspevky zo sociálnych médií, videá z YouTube alebo tweety, ktoré sú často vložené na webové stránky),
- používanie nevhodných písiem, čo spôsobí, že používateľ stratí zo zreteľa text, ktorý sa pohybuje alebo načítava s oneskorením,
- akcie čakajúce na reakcie zo siete pred aktualizáciou DOM (Document Object Model).
Čo robiť, aby ste predišli neočakávaným zmenám a zlej hodnote CLS?
Aby ste sa ubezpečili, že hodnota CLS bude v norme a váš web nebude z pohľadu Core web Vitals negatívne hodnotený, je vhodné preveriť funkčnosť jednotlivých prvkov na webe a ak treba opraviť či optimalizovať ich.
V prípade obrázkov, grafiky alebo filmov sa uistite, že majú v kóde HTML zodpovedajúcu veľkosť a šírku. Môžete to urobiť pomocou atribútov šírka a výška. Postarajte sa o odozvu a uistite sa, že rôzne veľkosti obrázkov pre rôzne rozlíšenia majú rovnaký pomer strán. Na reklamy použite alternatívne bannerové reklamy alebo zástupné obrázky.
Pokiaľ ide o písma, stiahnite ich pomocou rel = “preload”. Prehliadaču to povie, že tieto zdroje sú potrebné pre správne zobrazenie stránky, takže si ich musí stiahnuť v počiatočnom štádiu načítania. Okrem toho nikdy nedávajte obsah nad existujúci, pokiaľ k tomu nepovedie akcia používateľa. Okrem toho používajte animácie, ktoré zaručujú plynulý prechod. To umožní kontinuitu.
V prípade, ak si neviete rady, alebo by ste chceli moderný a funkčný web, ktorý funguje – neváhajte kontaktovať odborníkov na online marketing spoločnosti Mediatel.