Najrozšírenejší vyhľadávač Google sa v roku 2021 rozhodol priniesť významnú zmenu, ktorá značne ovplyvní SEO. Tou zmenou je implementácia rankingového faktoru s názvom Core Web Vitals, alebo v skratke CWV. Jedná sa o faktor, ktorý úzko súvisí s interaktivitou stránky, rýchlosťou jej načítania a vizuálnou stabilitou. Aké metriky zahŕňa Core Web Vitals a na čo všetko sa pri optimalizácií zamerať si prečítate v nasledujúcich riadkoch.
Čo je to Core Web Vitals
Do roku 2021 Google hodnotil UX, teda používateľský zážitok na základe týchto faktorov:
- responzivita webu na všetkých zariadeniach – počítač, notebook, tablet i smartfón
- HTTPS protokol a SSL certifikát
- web bez malware, spyware, pop-up okien či iných škodlivých alebo rušivých elementov
Viac o tom, čo je to UX a aké sú jeho funkcie sa dozviete tu.
Aby si Google udržal pozíciu najlepšieho vyhľadávacieho online nástroja, musí neustále prinášať aktualizácie a vylepšenia. Jedným z nich je nový systém hodnotenia a metriky, ktoré Google predstavuje ako Core Web Vitals.
Slovné spojenie Core Web Vitals môžeme z angličtiny voľne preložiť ako základné potreby či nevyhnutnosti webových stránok, teda faktory, ktoré by mal každý správny web spĺňať. Core Web Vitals v sebe zahŕňajú dôležité metriky, na základe ktorých bude vyhľadávač Google po novom hodnotiť relevantnosť stránky, čo sa koniec koncov odrazí aj na pozícií webu vo vyhľadávaní.

Metriky Core Web Vitals
V súčasnosti existujú 3 Core Web Vitals metriky a to:
- LCP – Largest Contentful Paint
- FID – First Input Delay
- CLS – Cumulative Layout Shift
Cieľom Google a Core Web Vitals je zabezpečiť lepší používateľský zážitok, teda UX a motivovať tak tvorcov či majiteľov webov, aby sa zamerali skôr na kvalitný dizajn webu, jeho interaktivitu či zvýšenú rýchlosť načítania samotnej stránky. Z hľadiska rýchlosti načítania je ideálny AMP web, o ktorom si môžete prečítať tu.
Core Web Vitals – LCP metrika
Metrika LCP alebo Largest Contentful Paint predstavuje rýchlosť načítania obsahu webovej stránky a tiež to, či sa obsah webu načítal správne. LCP meria rýchlosť načítania najväčšieho obrázkového alebo textového prvku, ktorý sa okamžite po otvorení stránky nachádza na viditeľnej časti obrazovky. Práve rýchlosť načítania tej časti webu, ktorá je viditeľná ihneď a bez scrollovania vytvára prvý dojem používateľa z daného webu a výrazne ovplyvňuje mieru odchodov z webovej stránky.
Odporúčaná rýchlosť načítania viditeľnej časti je približne do 2,5 sekundy. Ak sa viditeľná časť webovej stránky načítava dlhšie ako 2,5 sekundy alebo sa nenačíta správne, vyvolá to v používateľovi zlý dojem a taktiež môže spôsobiť jeho okamžitý odchod. Web v takom stave si vyžaduje okamžité riešenie. Viac o tom, ako viete vylepšiť vaše LCP skóre si môžete prečítať tu.

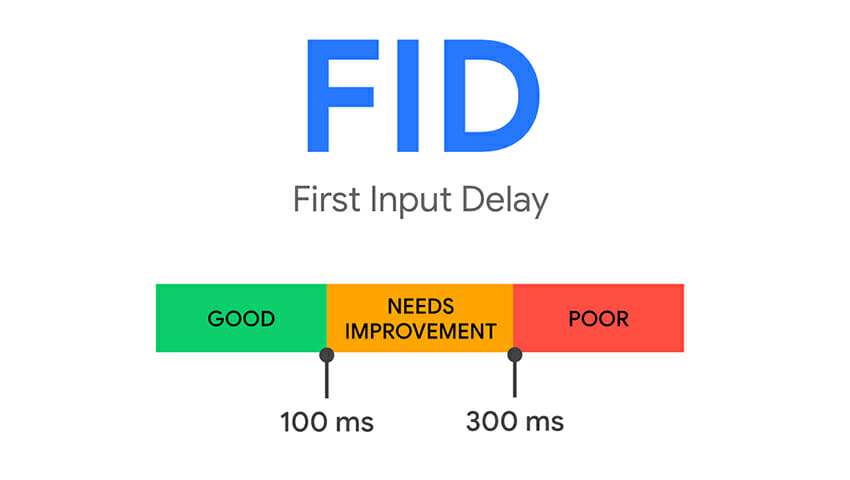
Core Web Vitals – FID metrika
FID teda First Input Delay sa zameriava na interaktívnosť stránky, teda či web reaguje na jednotlivé akcie používateľa správne a s dostatočnou rýchlosťou. FID meria čas od prvého kontaktu (interakcie) používateľa s webovou stránkou až po čas, kedy je požiadavka vykonaná a interakcia úspešne zrealizovaná.
Pod interakciou používateľa s webovou stránkou sa rozumie kliknutie na odkaz či na niektoré z tlačidiel v rámci webovej stránky a jej načítanie. Rozhodujúca je samozrejme rýchlosť splnenia používateľovej požiadavky, ktorá by mala byť v ideálnom prípade do 0,1 sekundy. V prípade ak je táto hodnota 0,3 sekundy, je nutné zlepšenie. A pokiaľ je čas dlhší, ako 0,3 sekundy – váš web má zásadný problém.

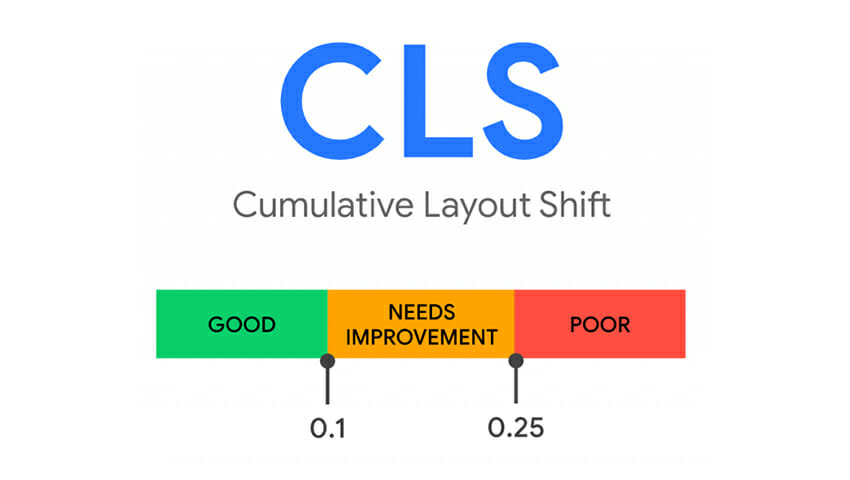
Core Web Vitals – CLS metrika
Poslednou metrikou v rámci Core Web Vitals je CLS – Cumulative Layout Shift. Táto metrika sa zameriava na vizuálnu stabilitu webovej stránky. Jednoducho povedané – CLS sleduje, či web a jednotlivé sekcie webu reagujú tak, ako by mali a či sa počas načítania jednotlivé prvky výrazne neposunú.
Problém z hľadiska používateľovho celkového zážitku, teda UX môže pôsobiť zlé načítavanie jednotlivých prvkov, ich preskakovanie či pohybovanie sa. CLS by mala mať skóre blížiace sa koeficientu 0. Web, ktorý má skóre nad 0,25 je nutné optimalizovať.
Ak ste práve zistili, že je nutné optimalizovať hneď niekoľko zásadných vecí na vašom webe, je vhodné obrátiť sa so zapracovaním potrebných zmien na skúseného web developera.

Ako zistiť, či spĺňate požiadavky Core Web Vitals?
Samotné sledovanie Core Web Vitals je dostupné zadarmo a pre každého používateľa internetu bez ohľadu na jeho technické či programátorské zručnosti. Metriky Core Web Vitals môžete sledovať buď prostredníctvom Google Search Console alebo PageSpeed Insights, do ktorých Google metriky Core Web Vitals taktiež implementoval.
Google Search Console vám ponúka samostatný prehľad s názvom Základné štatistiky webu. Core Web Vitals metriky tu môžete sledovať osobitne pre mobilné zariadenia a klasický desktop. Taktiež si môžete skontrolovať jednotlivé stránky vášho webu a ich URL adresy, aby ste vedeli vyselektovať, ktoré Core Web Vitals parametre spĺňajú a ktoré nie.
Nástroj PageSpeed insights vám ponúka mnohé užitočné odporúčanie na zrýchlenie vášho webu a tak zlepšenie skóre v rámci Core Web Vitals metrík. Na rozdiel od Google Search Console vám však poskytuje údaje iba pre konkrétnu URL adresu a celkový prehľad vášho webu chýba.
Význam Core Web Vitals je najmä v tom, že má zabezpečiť lepšie UX, teda lepšiu skúsenosť používateľov. Core Web Vitals sú založené na výsledkoch skúmania používateľského správania sa na webových stránkach. Ich cieľom je motivovať majiteľov webov či web developerov k ešte lepšej a efektívnejšej používateľskej skúsenosti.